Case Study
Redesigned Mobile Experience Using Drupal



Challenges
- Stanford GSB’s online tools and applications were not a part of a cohesive experience. As a result, students were burdened with difficulty in learning the applications. They were not able to efficiently use the university’s applications.
- With an outdated Drupal 7 site, editors faced a cumbersome content authoring process and required editorial flexibility.
- GSB’s existing digital experience was not user-friendly, scalable, or accessible which hampered the user experience for not only the students but also the staff.
- The platform for course research and selection was outdated and complicated, lacking uniformity between platforms w.r.t process & UI, accessibility issues, and had a counterintuitive look & feel.
- GSBgo, a mobile app designed for Stanford GSB faculty, students, and staff, required a complete UI/UX revamp with improvements to the user flows.
Solution
Project Delivery – By adopting lean UX methodology, we were able to rapidly prototype designs for quick implementation and get feedback from real users. We envisioned the scalability and expansion of the GSB designs using a consolidated design system that employed a foundation, reusable components, and a defined set of principles.
To ensure scalability – CCI followed the atomic design methodology that enabled scalability with a unified design language and extended the same ideology to every aspect of the project.
Information Architecture Revamp – We also revamped the existing information architecture, which in turn improved the overall higher ed centric user experience for Stanford Graduate School of Business.
With Drupal 7 end of life approaching, CCI would need to upgrade the client’s website to Drupal 8 along with implementing a component-based approach for standardizing their design.
- Drupal
- Pattern Lab
- SOLR
- Pantheon
- Salesforce
- Box
Design System – a cohesive experience for the university’s online tools & applications
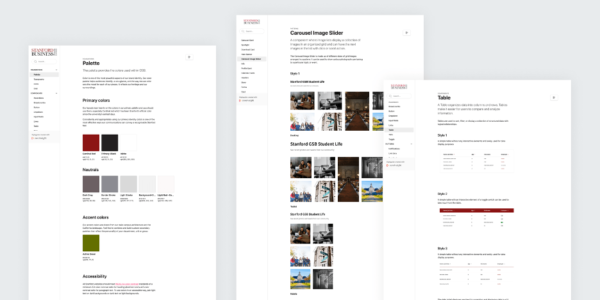
We collaborated with GSB to build a Design System with a unified library of components, patterns, and guiding principles. This offered a structured and guided way to build & scale GSB’s platforms with consistent designs across different platforms. Our Design System also improved the efficiency in creating new components by enabling designers and developers to reuse components or design new components, which in turn expedited the time to market.

MyGSB – enriched experiences for students, faculties, and staff stemming from consistent and personalized designs
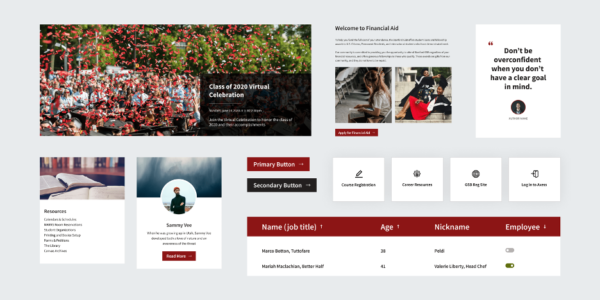
MyGSB is a portal that transforms learning experiences for students and faculty. With multiple stakeholders and content authors building pages, the GSB website lacked consistency and standardization. This led to an inconsistent user experience, content accessibility issues, and platform scalability issues. We created the UI elements and used the component-based approach that will be employed repeatedly across all GSB’s applications leading to consistency and adherence to brand guidelines. The systematic component breakdown sped up designing and building pages, laying the foundation for a consistent and intuitive user experience. The screens were designed based on users’ preferences & usage patterns, providing a highly personalized and contextual experience to the students.

GSB Course Research & Registration – elevated course selection experiences for students
MyGSB is a portal that transforms learning experiences for students and faculty. With multiple stakeholders and content authors building pages, the GSB website lacked consistency and standardization. This led to an inconsistent user experience, content accessibility issues, and platform scalability issues. We created the UI elements and used the component-based approach that will be employed repeatedly across all GSB’s applications leading to consistency and adherence to brand guidelines. The systematic component breakdown sped up designing and building pages, laying the foundation for a consistent and intuitive user experience. The screens were designed based on users’ preferences & usage patterns, providing a highly personalized and contextual experience to the students.

GSBgo – redefined mobile experiences for students and faculty
GSBgo is a mobile application designed for Stanford GSB faculty, students, and staff. We designed the user interface for students as well as the faculty version of the mobile application with improved user experience by revamping the existing information architecture. We also enhanced the user flow by rearranging and segmenting the features in each application. We conducted user acceptance tests and feedback implementation throughout the duration of the project to improve the overall experience of the mobile app.

Results
A redefined digital experience for students, alumni, faculty, and staff at the Stanford Graduate School of Business
Intuitive design: CCI’s certified Salesforce expert redesigned the graduate school’s website and mobile experiences with an intuitive UI. The UI delivered a flawless experience for course selections and information access that elevated their mobile experiences. We also upgraded their website to Drupal 8 and standardized their design system.
Key highlights of enriched, digital experiences for GSB’s aspiring and current students, lifelong learners, alumni, and staff
- Elevated and simplified course selection experiences for students with modernized platforms
- Redefined mobile experiences for students and faculty with a revamped information architecture
- Powered GSB’s non-technical staff to create, launch, and manage pages plus content independently


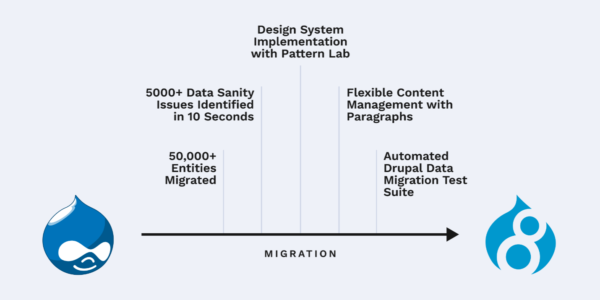
Drupal 8 Migration & Pattern Lab implementation – upgrading the Stanford Graduate School of Business’s digital experience with Drupal 8
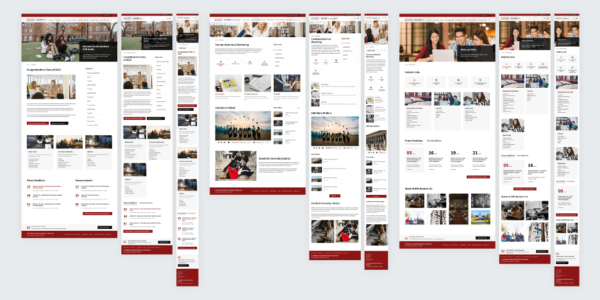
CCI migrated the university website which consisted of various educational courses, programs, events, and more, from Drupal 7 to Drupal 8. We implemented Paragraphs with Drupal 8, giving content editors the flexibility to manage content effortlessly. Cloud Consulting Inc.’ team also built a component library with Pattern lab for design standardization. This was a big leap toward standardizing the visual aspect of the school’s site.
Benefits:
- Flawless content migration
- Automated Drupal data migration testing
We built an automation framework for testing large volumes of content and design modifications with absolutely zero human error. QED42’s proprietary content integrity QA tool processed over 500+ content pieces processed per second. Our automated data migration testing suite took the field values by querying the legacy database, processed them (if required), and then compared the results with the data migrated to Drupal 8. The automation suite helped the dev team identify issues & migration data anomalies on the legacy site.
Why CCI recommended Drupal
The existing website was implemented on Drupal 7. Also, Drupal 8’s content moderation and authoring capabilities were superior.
We adopted a component-based design, empowering site administrators to create content pages effortlessly. Drupal’s component-based UI is a collection of flexible components that are used to assemble pages quickly with a simple drag and drop.
Client's Feedback

CCI team helped us reduce the customer response time and improved the overall experience. Their team was very professional and
Mary Jane
Project Lead, CRCS Courier